document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度看了以上代码,可能会有疑问说body和可见区域到底有什么不同呢,我们在console里运行一下会发现在不同的网页中有不同的情况值,有的document.body.clientWidth和document.documentElement.clientWidth 的值相同,有的却不同,原因在哪呢?
原因就是:在浏览器默认的情况下,body有8-10px左右的边距,而可见区域包括了这个边距,因此如果我们用到body{padding:0;margin:0;}来消除这种默认的情况。那么document.body.clientWidth和document.documentElement.clientWidth 的值就会相同。
以下是兼容主流浏览器(IE/Firefox/Chrome/Safari)获取浏览器窗口可视区域(不包括滚动条)和滚动条位置的代码:
1 // 获取浏览器窗口的可视区域的宽度 2 function getViewPortWidth() { 3 return document.documentElement.clientWidth || document.body.clientWidth; 4 } 5 6 // 获取浏览器窗口的可视区域的高度 7 function getViewPortHeight() { 8 return document.documentElement.clientHeight || document.body.clientHeight; 9 }10 11 // 获取浏览器窗口水平滚动条的位置12 function getScrollLeft() {13 return document.documentElement.scrollLeft || document.body.scrollLeft;14 }15 16 // 获取浏览器窗口垂直滚动条的位置17 function getScrollTop() {18 return document.documentElement.scrollTop || document.body.scrollTop;19 }
网页可见区域宽: document.body.offsetWidth (包括边线的宽)网页可见区域高: document.body.offsetHeight (包括边线的高)网页正文部分上: window.screenTop网页正文部分左: window.screenLeft 屏幕分辨率的高: window.screen.height屏幕分辨率的宽: window.screen.width 屏幕可用工作区高度: window.screen.availHeight屏幕可用工作区宽度: window.screen.availWidth

// 部分jQuery函数
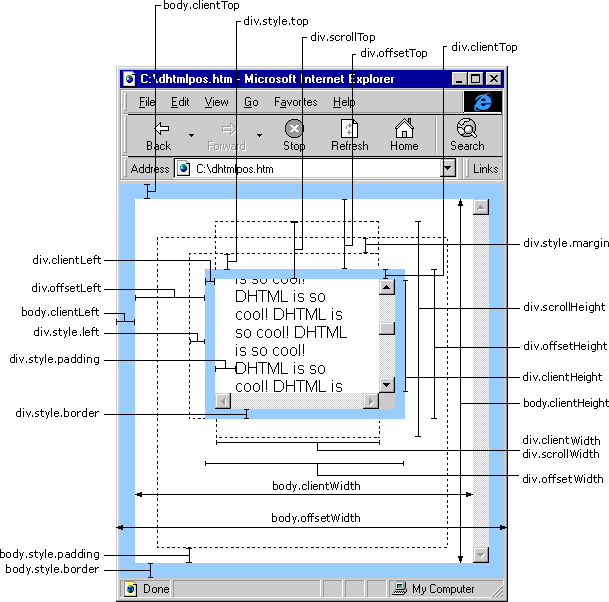
$(window).height() //浏览器时下窗口可视区域高度 $(document).height() //浏览器时下窗口文档的高度 $(document.body).height() //浏览器时下窗口文档body的高度 $(document.body).outerHeight(true) //浏览器时下窗口文档body的总高度 包括border padding margin $(window).width() //浏览器时下窗口可视区域宽度 $(document).width()//浏览器时下窗口文档对于象宽度 $(document.body).width() //浏览器时下窗口文档body的高度 $(document.body).outerWidth(true) //浏览器时下窗口文档body的总宽度 包括border paddingHTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置 event.clientX 相对文档的水平座标 event.clientY 相对文档的垂直座标 event.offsetX 相对容器的水平坐标 event.offsetY 相对容器的垂直坐标 document.documentElement.scrollTop 垂直方向滚动的值 event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量